Houfy Widgets
How to share the widget code with someone?
- Go to https://www.houfy.com/widgets
- Click on the widget you want to add
- Select/change the options required(Optional)
- Click on Show code
- Copy the code and share it.

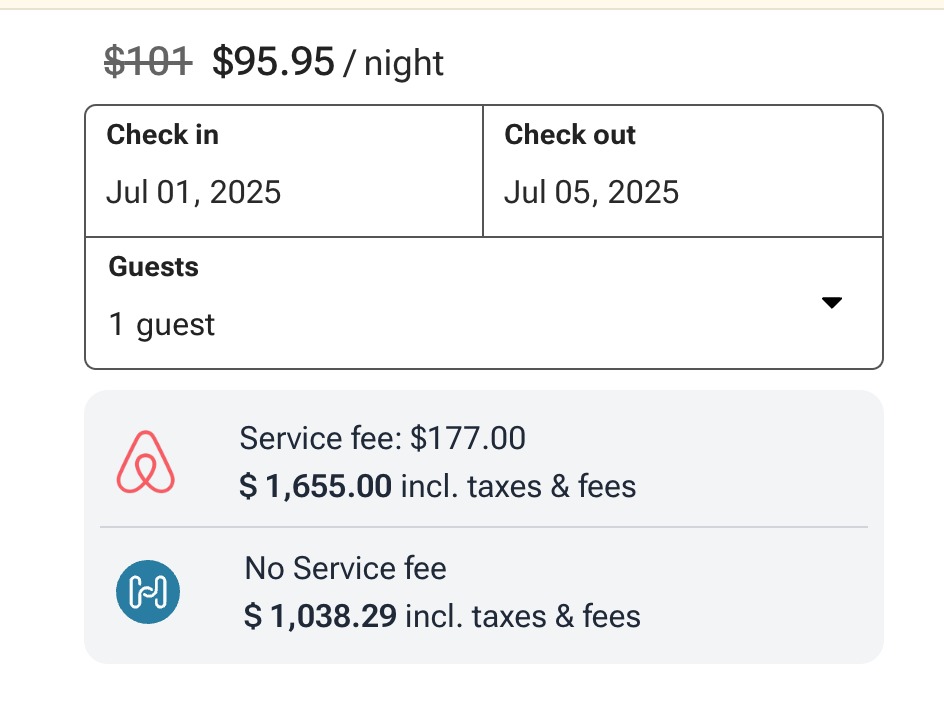
How can I display a price comparison in my quote widget?
Follow these steps to enable and display a price comparison in your widgets:
1. Go to the Widgets Page
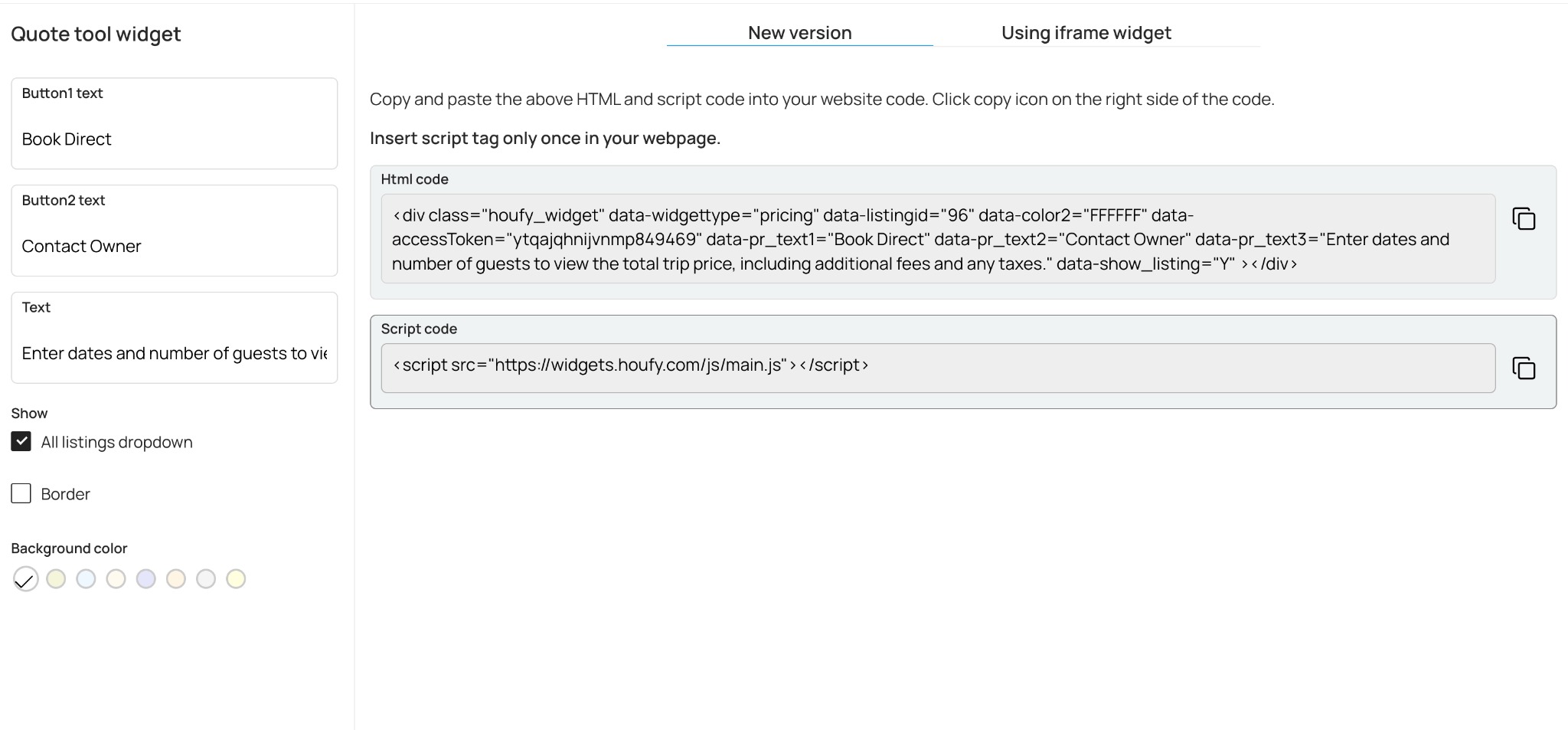
2. Select the Quote Tool: Click on the “Quote Tool” widget.
3. Enable Price Comparison: Choose the option “Show price comparison” to include price comparisons.
4. Copy the Code: After selecting the option, copy the generated code.
5. Integrate on Your Website: Paste the copied code into your website where you want the price comparison to be displayed.

Embed Houfy Search for other Houfy properties near you or in your state/country
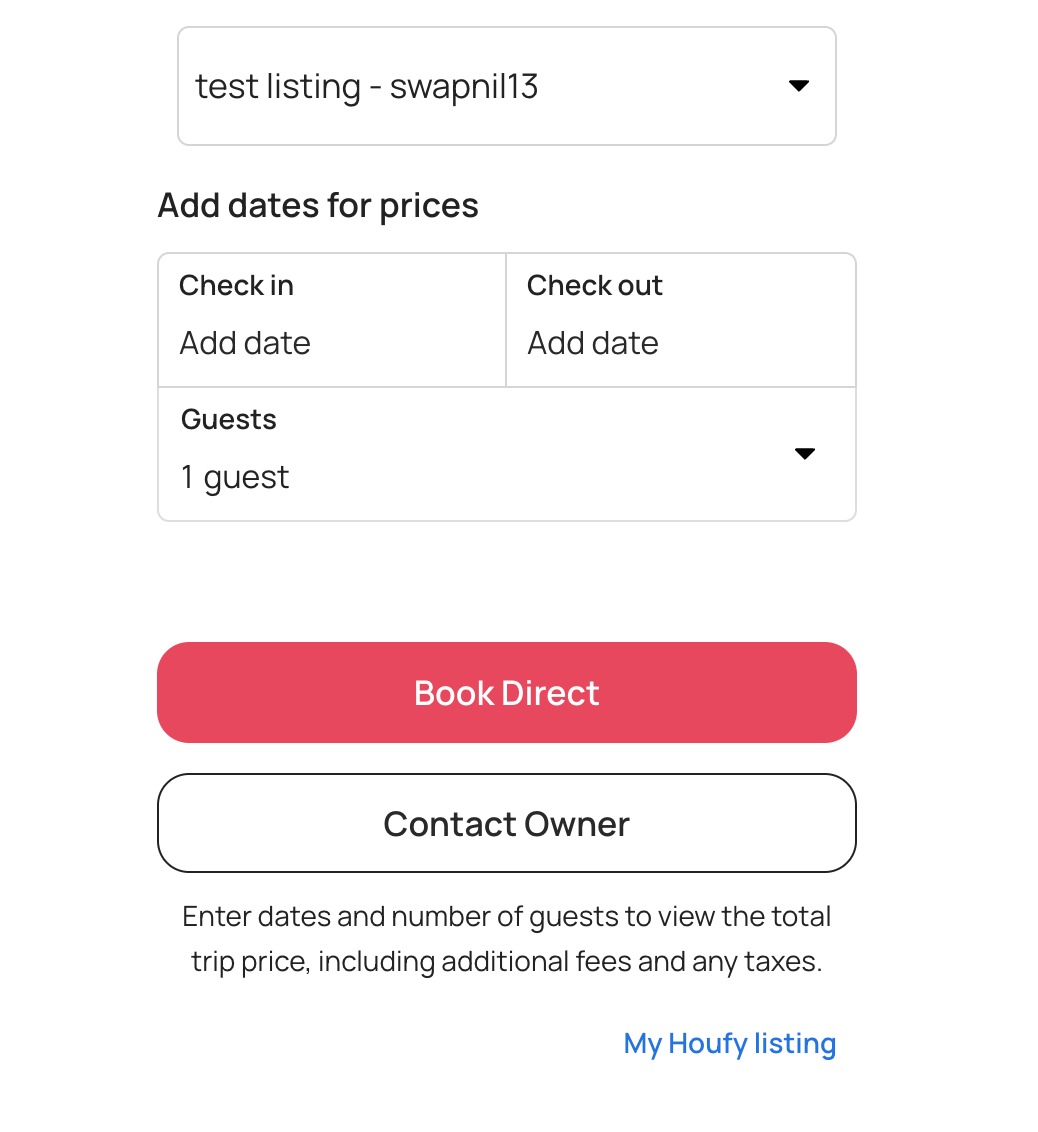
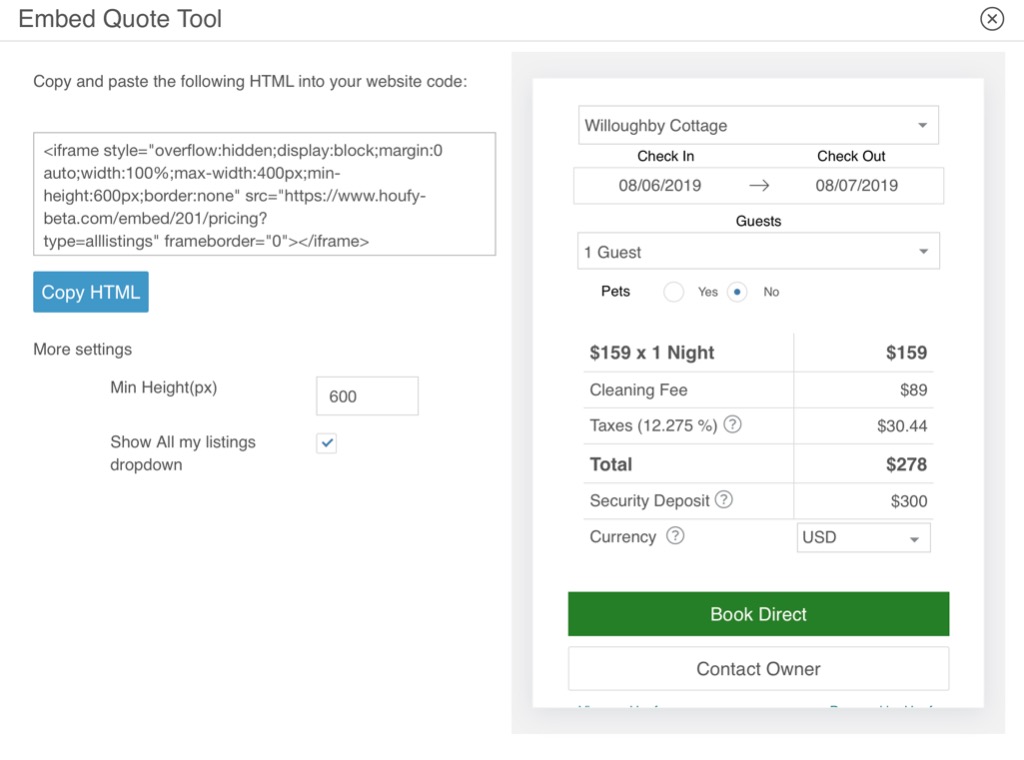
How do I create a multi property quote tool?
To find the code for the multiple properties quote widget go to:
- Log in and select manage listings
- Select one of your live listings and click on edit
- Go to Pricing > Rates & Fees
- Click on quote tool on the right side of your screen.
- A pop up will appear and scroll down to "More Settings".
- Check show all my listings.
Adding Houfy widgets into your website
How to use Houfy widgets on your website.
- Pricing/Quote/Booking widget
- All listings widget
- Multicalendar widget
- Calendar widget
- Photos widget
- Reviews widget
- Room details widget
- Amenities widget
- Activities widget
- Overview widget
- Listing short info widget
- Seasonal pricing widget
- Policies widget
- Price comparison widget
To use the Houfy widget you just need to include 2 lines of code in your website.
a. HTML code:
Insert this HTML code into your website where you want to add the widget.
b. Script code:
The script tag should be inserted before the body close or at the bottom of the website page. Insert this code only once per page.

Pricing/Quote/Booking widget:

How to show prices in the calendar widget?
How to add Houfy widgets to my Squarespace website?
How to add Houfy widgets to my WordPress website?
How to add Houfy widgets to my Wix website?
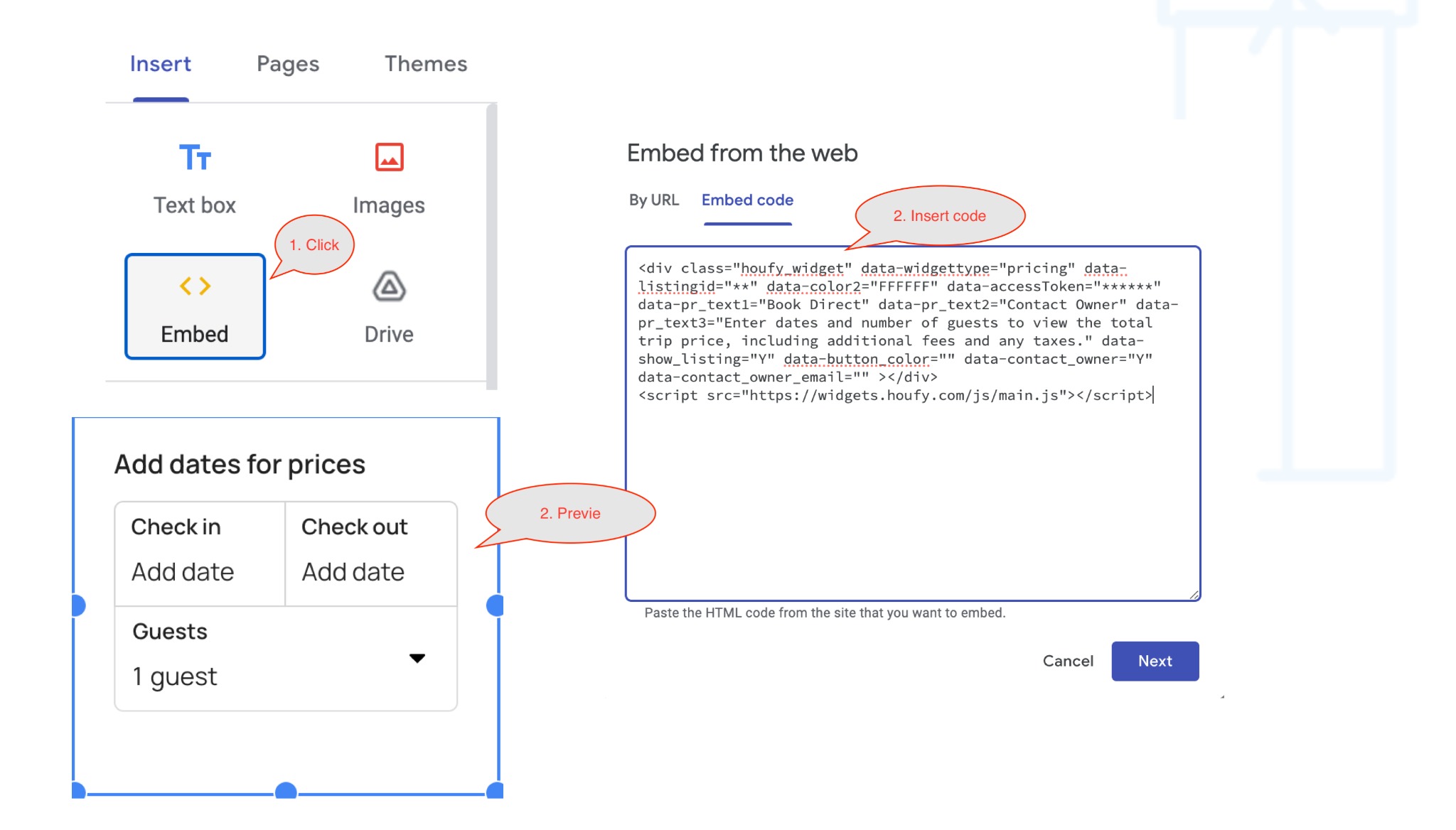
How to add Houfy widgets to Google Sites?
- Find the widget's HTML code and javascript code on Houfy
- Go to Google Sites and click on the site where you want to add the Houfy widget
- From the Insert section on the right side, click on Embed code.
- Enter the HTML and Script code of the Houfy widget in the Embed code input box.
- Once added, it should show the Houfy widget.

How to add Houfy widgets to my GoDaddy website?
How to remove Houfy branding from the widgets?
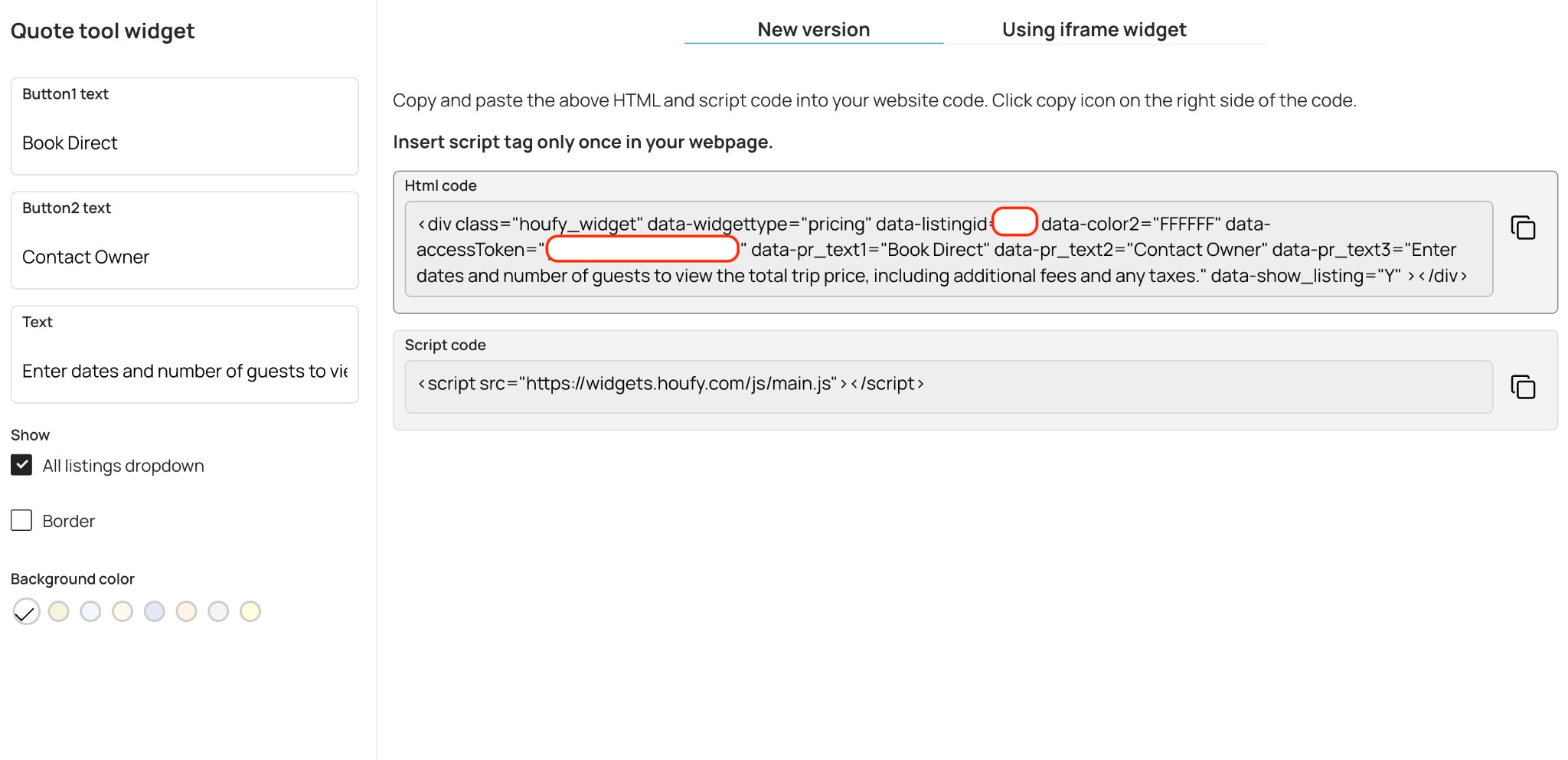
How to change the button color of pricing/quote widget ?
Houfy and widgets/embed codes: for Pictures/Calendar/Reviews/Pricing and Guides
We have added some easy widgets for you to embed Houfy data to your own site.

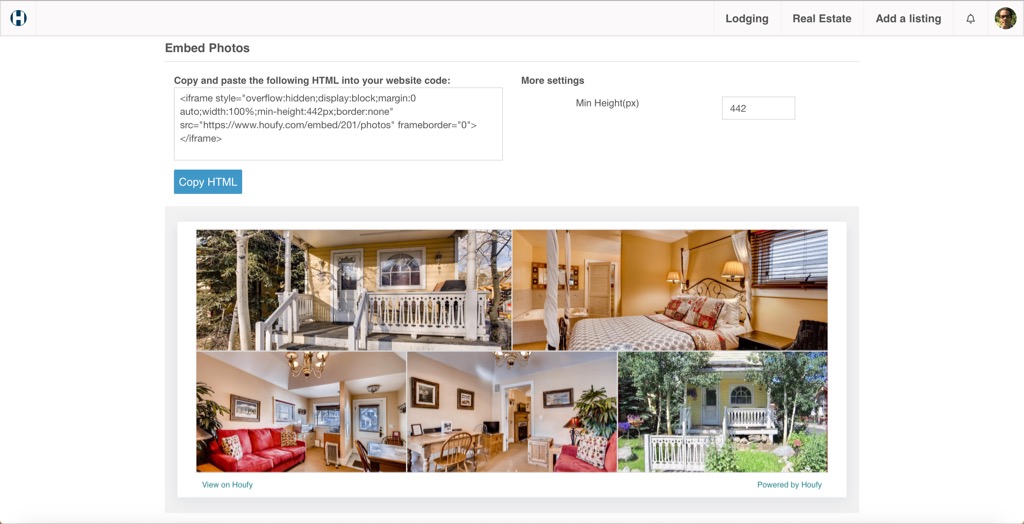
Pictures:
- code <iframe style="overflow:hidden;display:block;margin:0 auto;width:100%;min-height:442px;border:none" src="https://www.houfy.com/embed/Listing Number/photos" frameborder="0"></iframe>

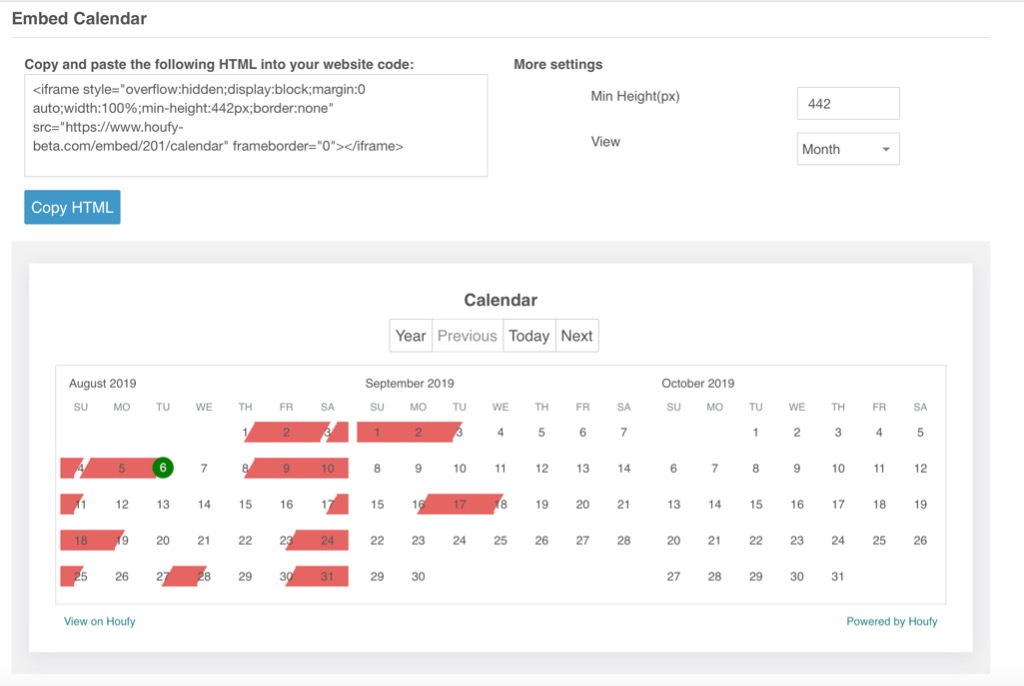
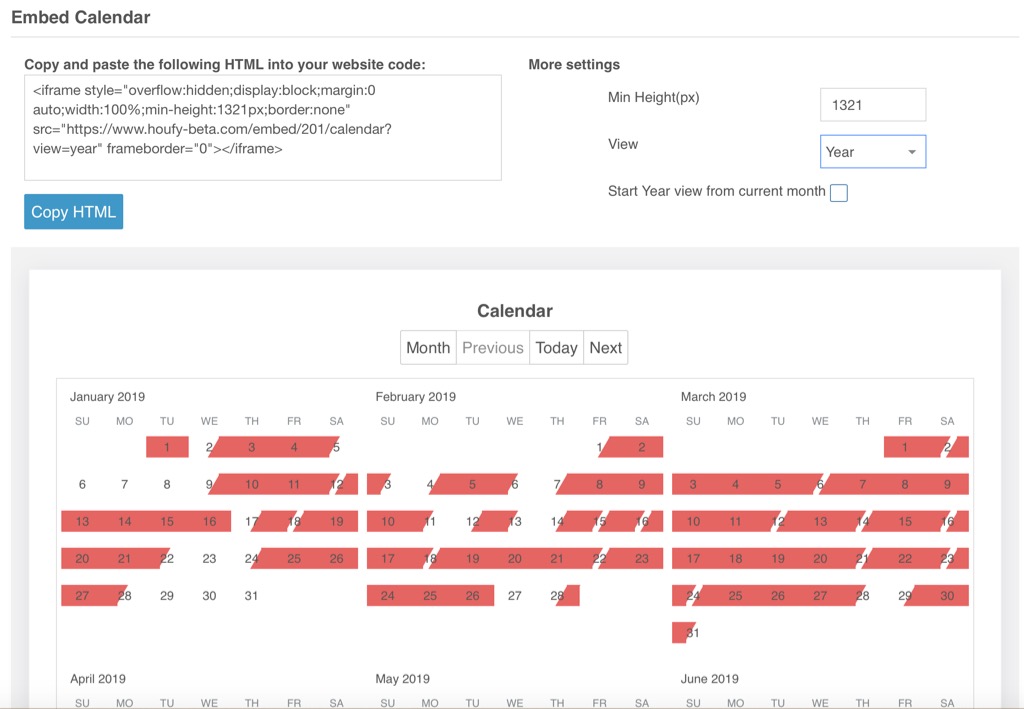
Calendar:
- 3 Month: <iframe style="overflow:hidden;display:block;margin:0 auto;width:100%;min-height:442px;border:none" src="https://www.houfy.com/embed/Listing Number/calendar" frameborder="0"></iframe>

- 12 Month: <iframe style="overflow:hidden;display:block;margin:0 auto;width:100%;min-height:1321px;border:none" src="https://www.houfy.com/embed/Listing Number/calendar?view=year" frameborder="0"></iframe>
Option: Select Current month

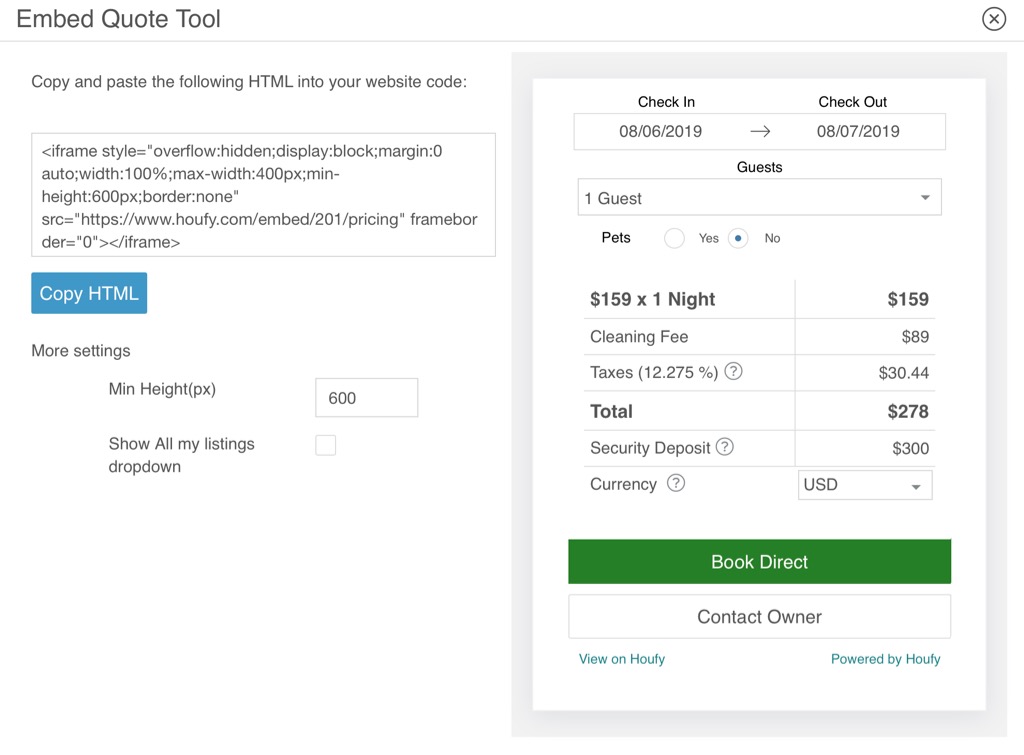
Pricing:
- Rate calculator
<iframe style="overflow:hidden;display:block;margin:0 auto;width:100%;max-width:400px;min-height:600px;border:none" src="https://www.houfy.com/embed/Listing Number/pricing" frameborder="0"></iframe>

- Multiple Properties Rate calculator
<iframe style="overflow:hidden;display:block;margin:0 auto;width:100%;max-width:400px;min-height:600px;border:none" src="https://www.houfy.com/embed/Listing Number/pricing?type=alllistings" frameborder="0"></iframe>

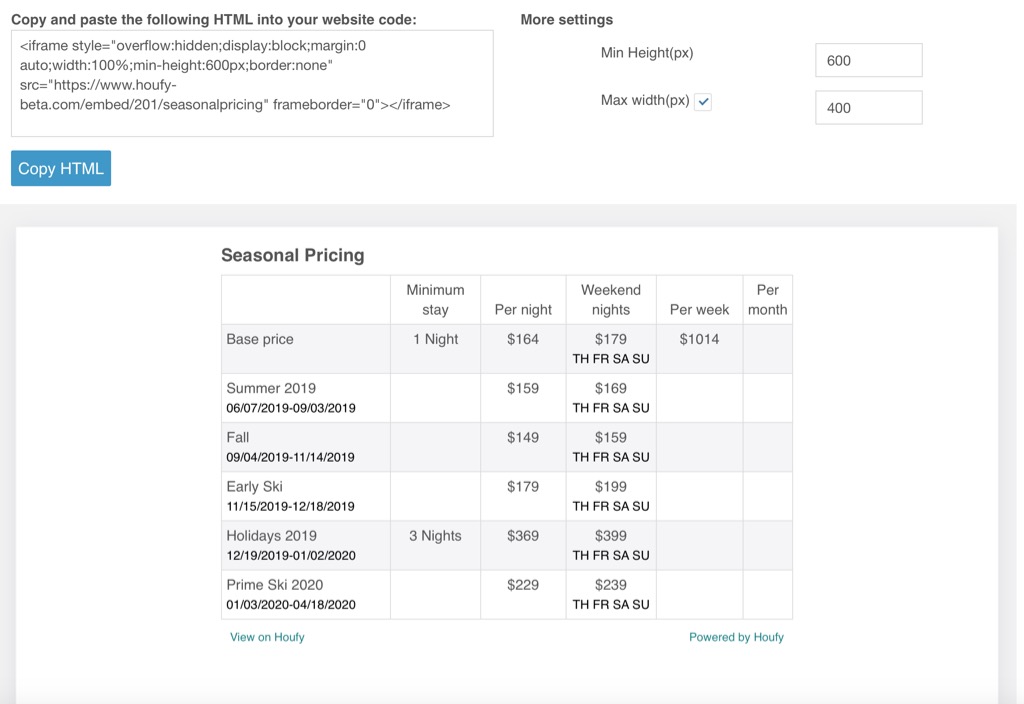
- Seasonal Pricing
<iframe style="overflow:hidden;display:block;margin:0 auto;width:100%;min-height:600px;border:none" src="https://www.houfy.com/embed/Listing Number/seasonalpricing" frameborder="0"></iframe>

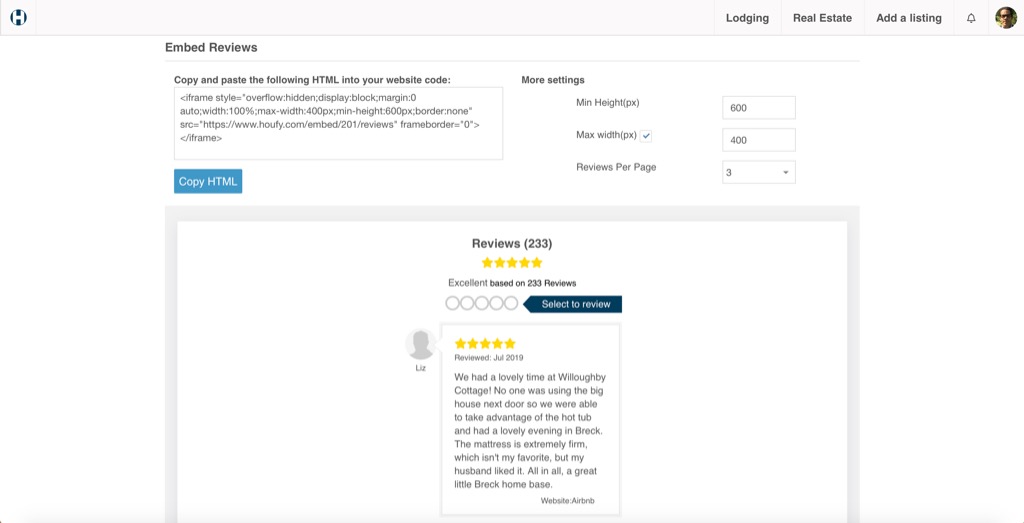
Reviews:
<iframe style="overflow:hidden;display:block;margin:0 auto;width:100%;max-width:400px;min-height:600px;border:none" src="https://www.houfy.com/embed/Listing Number/reviews" frameborder="0"></iframe>

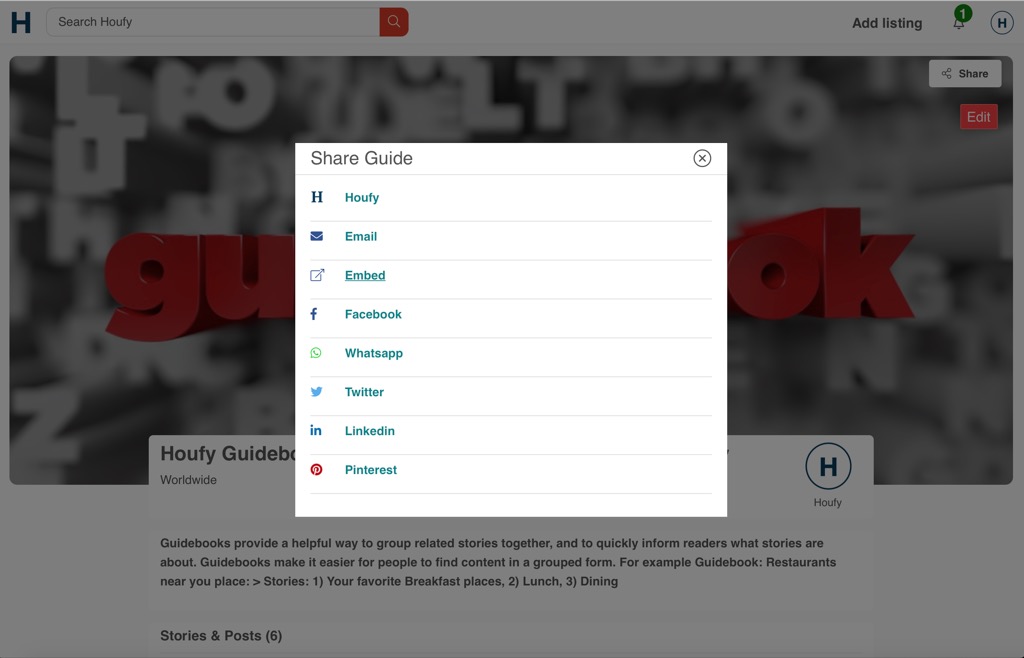
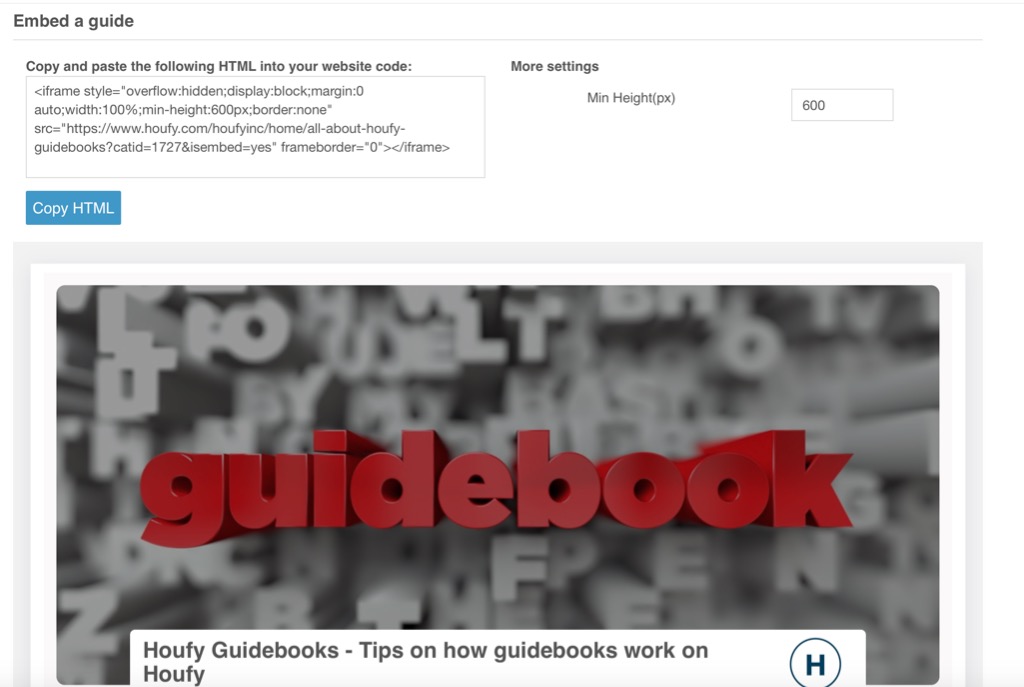
Guidebooks:
Click on the Share (Top right) > Embed Icon


<iframe style="overflow:hidden;display:block;margin:0 auto;width:100%;min-height:600px;border:none" src="https://www.houfy.com/houfyinc/home/all-about-houfy-guidebooks?catid=XXXX&isembed=yes" frameborder="0"></iframe>
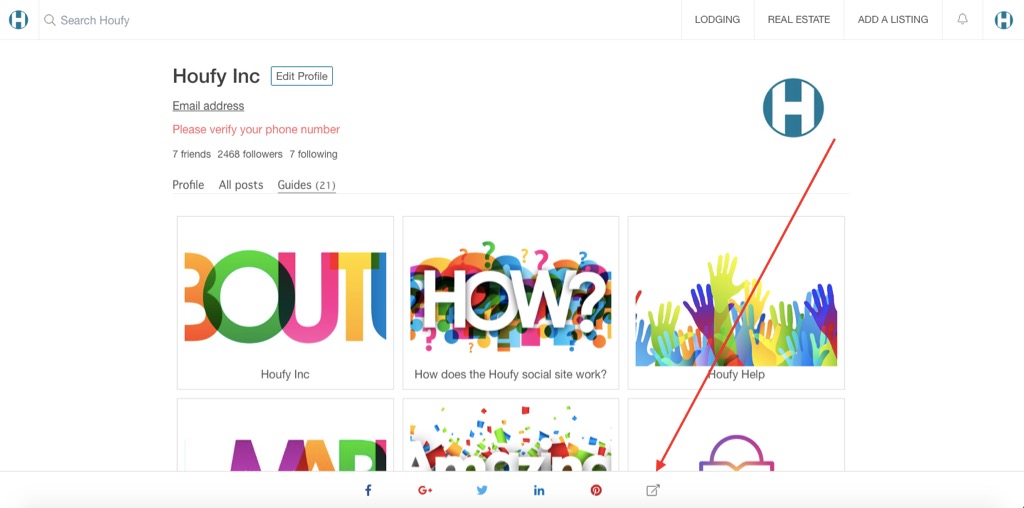
For all Guidebooks: Click on the "embed Icon" at the bottom of all guidebooks:
Profile > View Profile > Guidebooks

<iframe width="100%" style="overflow:hidden;min-width:100%;min-height:1808px" src="https://www.houfy.com/XXXXUSER/guides" frameborder="0"></iframe>
We embedded some of the Houfy widgets to our own Wordpress website and received a direct booking including payment!
We really do not know what these Houfy guys are doing, but this is just fantastic! We're starting to understand what they mean with a "market-network".

To find the code for the quote widget go to:
- Log in and select Manage listings
- Select the listing you wish to use and click on edit
- Go to Pricing > Rates & Fees
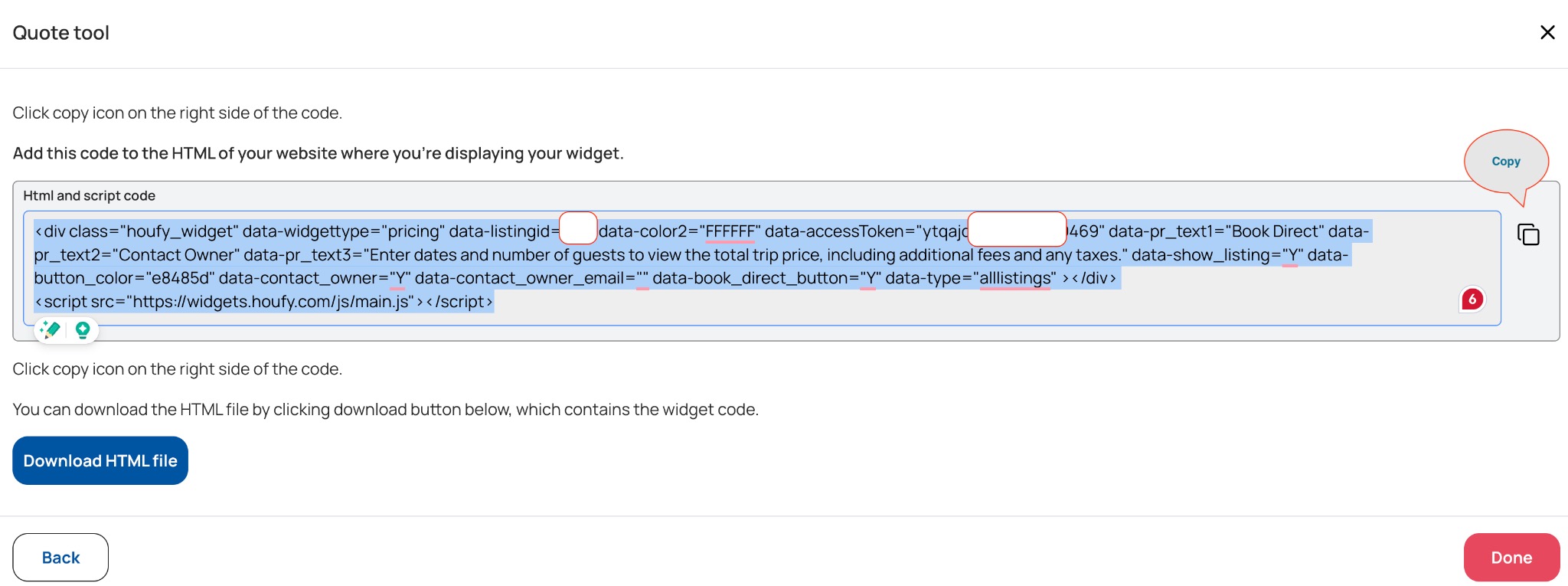
- Scroll down to the Widgets section and click on the Quote tool.
- The following screen will open. Copy the code to your website as mentioned,

Add payment through Stripe and Square and get paid instantly!
Other Embed tools:

How to Integrate Your Entire Houfy Listing in Your Website?
Although my wife Elizabeth and I are fairly new to Houfy, we are neither new to property ownership, management or technology. My wife initially created Houfy listings for each of our properties and when I saw that she had completed it, including photos, synchronized calendars and reviews without asking me for assistance I wondered, "what is this remarkable solution that turned my wife into a technology guru?"
Since the property listings were online, my wife wanted me to see about the capabilities of writing stories since we had already been blogging on our own website and sharing those posts on LinkedIn, Facebook property pages, and others.

Embed Codes: This is when I discovered embed code snippets that allows you to integrate Houfy features into your own website (i.e. calendar, reviews, pricing, seasonal pricing, and guides). I initially embedded each of these features into my website to get familiar with the capabilities.
However, I'm a little tired of maintaining a lot of different widgets and pieces for all of my different properties. I really liked the look of the Houfy listing in its entirety, so I decided what if I just embedded the whole thing into my website?
Why Embed the Full Houfy Listing?: I saw many advantages to integrating the entire Houfy listing I want to share with you:
- The listing looks nice on desktop and mobile devices. - This is no small issue since many property management systems look dated and don't function well on mobile devices. Over 40% of my visitors are on mobile devices.
- Simplification of website page management. - Embedding the whole listing means that I only need one page per property on my website instead of managing multiple calendars, maps, review pages, seasonal pricing, photo galleries, or many embed code snippets.
No need for a web guru. - If you presently rely on a website designer, embedding your whole Houfy listing means that making a change to your content can be done within editing your listing Houfy.
Stop & Think: If you add a review, change a photo, update pricing, all you have to do is change it in your listing and the changes are visible within your website. So you can save money from having to request changes that can cost you.
- Saves You Money. - I have discontinued my property management system because of Houfy. The cloud-based solution was quickly becoming dated and it was costing me over $49.99 per month. I canceled my Authorize.NET payment gateway for another $35 per month in savings. I'm using Square with Houfy. Some solutions are even more costly. You may be able to realize even more savings.
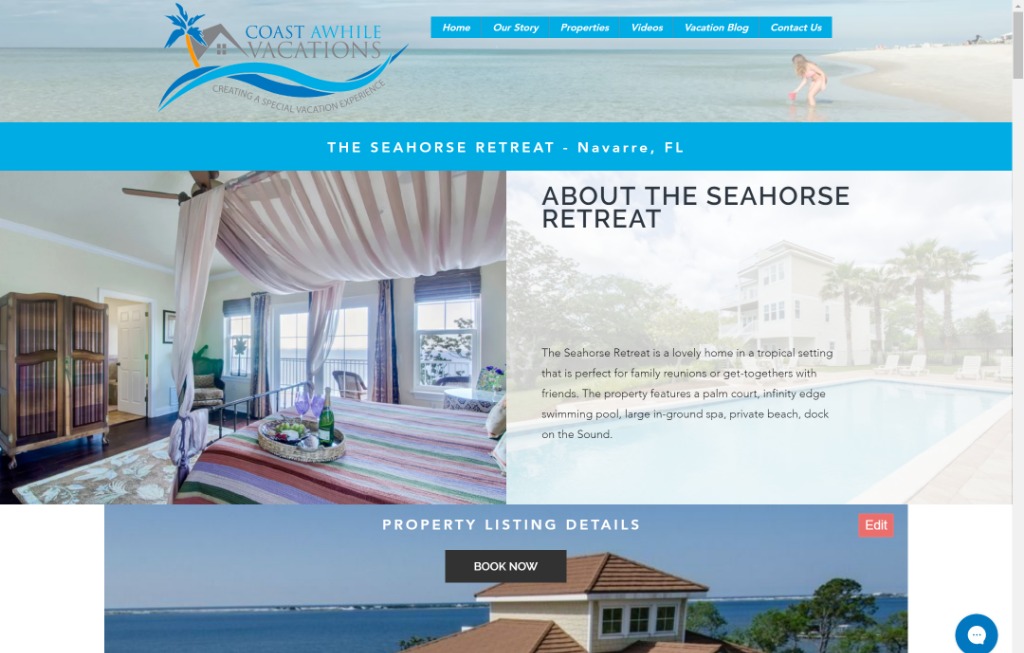
Enough Talk Already...What does it look like? You should see it in action, so I'm embedding a link to an example property listing. You should also take a look at it on a smartphone. There is room for refinement with the look on some devices, but these things are a continual work in progress.
Desktop View: Everything below "PROPERTY LISTING DETAILS" is the Houfy listing displaying content that can be edited within My Listings in Houfy. Everything above it is content driven part of my website such as the logo, navigation, and header graphics.
Mobile View: I've chosen to hide some page elements in order to show listing content sooner.

Full Listing Embed Code Instructions:
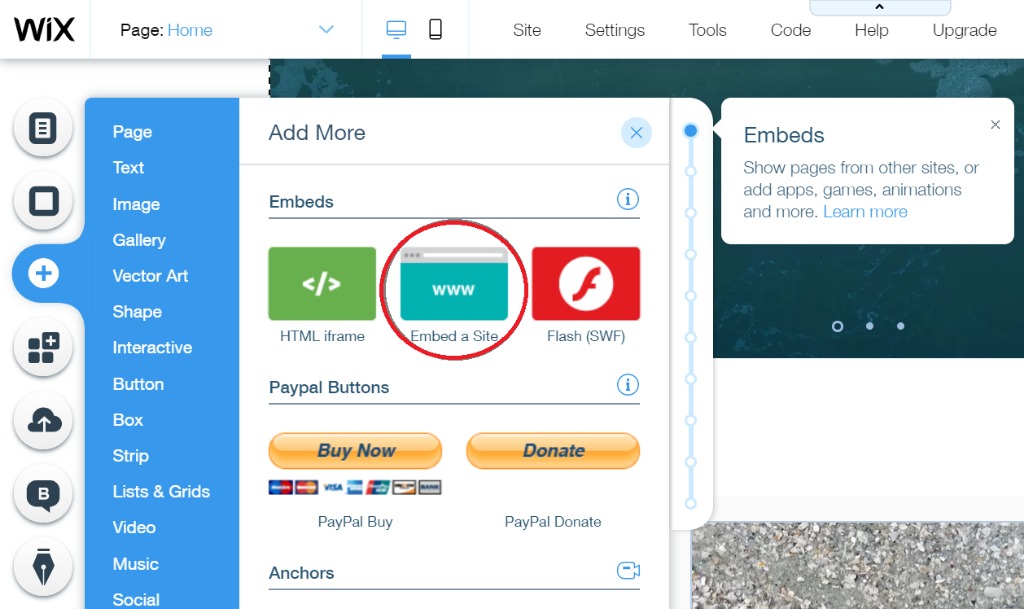
Here is a simple two-step process to follow if you have a website with Wix. If you are using WordPress, hopefully you can follow along.
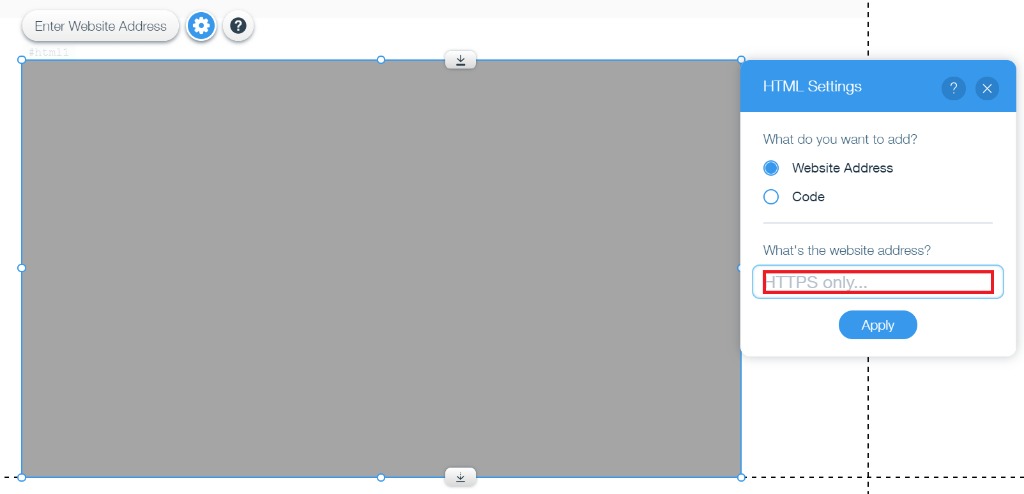
Step 1: Add > More > Embed a Site

Step 2: You will draw a box representing the listing that will be displayed on your site. You can adjust the size later. Click on "Enter Website Address" button. Enter your listing address in the provided box as follows:
https://www.houfy.com/embed/xxxx/listing
(Note: 'xxxx' should be replaced with your Houfy listing number.)

Click on Apply.
"Powered by Houfy" Considerations:
There are Houfy features that I feared could cause confusion on the part of my users as well as navigate them away from my website. So additional adjustments I made are made in the spirit of helping visitors and not any effort to hide the fact I'm using Houfy. See my story on "How to Promote Houfy with a Moving Slideshow."
Houfy Header: The Houfy header has a property search box when I want my user to focus on my property listing already being shown. I have simply hidden the header behind the page graphic that appears in front over it.
More Places to Stay: There is another element under the property map that users can click on that will take them away from your listing ; "More places to stay...". In this particular case, I created a rectangular shape that has a white color fill that is placed over this line hiding it from selection.
Houfy Page Footer: The last block of material that can send visitors away from the listing is the Houfy page footer content. Once again, I created rectangular shape with a white fill to cover this part and to display my own website footer.
Property Listing Sizing: Property listings are quite long. The window that displays the listing we have dragged vertically until there is no vertical slider visible. This ensures the listing displays properly.
Mobile Page Design: It is important to ensure you are designing for mobile devices. We have spent a great deal of time ensuring the listing pages look good on desktop as well as mobile. You cannot assume that if it looks good on a desktop it will look correct on a mobile device. We can assure you it most definitely will not without making adjustments.
Book Now Buttons: We wanted to ensure that visitors were encouraged to take action. So we dragged "Book Now" buttons to the top and bottom of the property listing. Clicking on these buttons take visitors to a page with the Houfy Rate Calculator. Each listing has its own Book Now button that navigates to a Houfy Rate Calculator page for the respective property.
If you liked this "How To" story drop us a note in Comments below. And if you would like to view more "How To" stories we have written about marketing property with Houfy, please see the guide below:

This Houfy website uses cookies and similar tools to improve the functionality and performance of this site and Houfy services, to understand how you use Houfy services, and to provide you with tailored ads and other recommendations. Third parties may also place cookies through this website for advertising, tracking, and analytics purposes. These cookies enable us and third parties to track your Internet navigation behavior on our website and potentially off of our website. By continuing your use of this website, you consent to this use of cookies and similar technologies. Read our Cookie Policy for more information or go to Cookie Preferences to manage settings.
These cookies are necessary for the website to function and can't be switched off in our systems. They are usually only set in response to actions you have taken which result in a request for services, such as setting your privacy preferences, logging in or filling in forms. You can set your browser to block or alert you about these cookies, but some parts of the site may not work as a result.
These cookies are necessary for the website to function and can't be switched off in our systems. They are usually only set in response to actions you have taken which result in a request for services, such as setting your privacy preferences, logging in or filling in forms. You can set your browser to block or alert you about these cookies, but some parts of the site may not work as a result.
These cookies are set through our site by our advertising partners. They may be used by those companies to build a profile of your interests and show you relevant ads on other sites. They work by uniquely identifying your browser and device. If you don't allow these cookies, you will not experience our targeted advertising across different websites as a result of these cookies.









