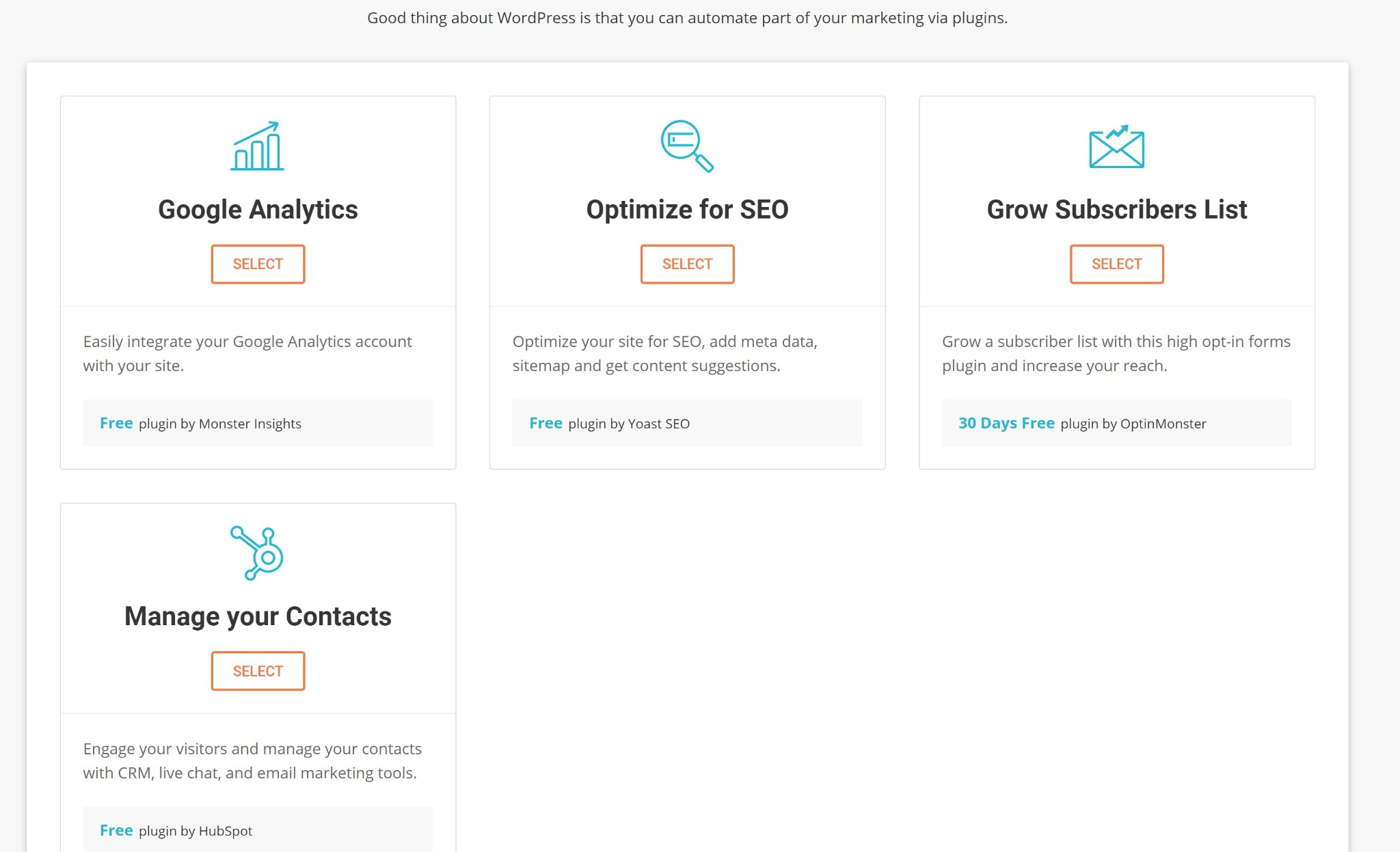
6. Configure Google Analytics
Google Analytics is a way to keep track of how your Web site is being searched for and accessed. Information about where the users are located, what devices they're using, what pages they're interacting with and how they find your Web site is included. You'll get a feel if that Facebook Ad you placed brought any new traffic to your Web site. You'll see that the new post you wrote is really getting a lot of hits.

·2 min read